- Verktyg
Så bygger du en BRS-webbsida
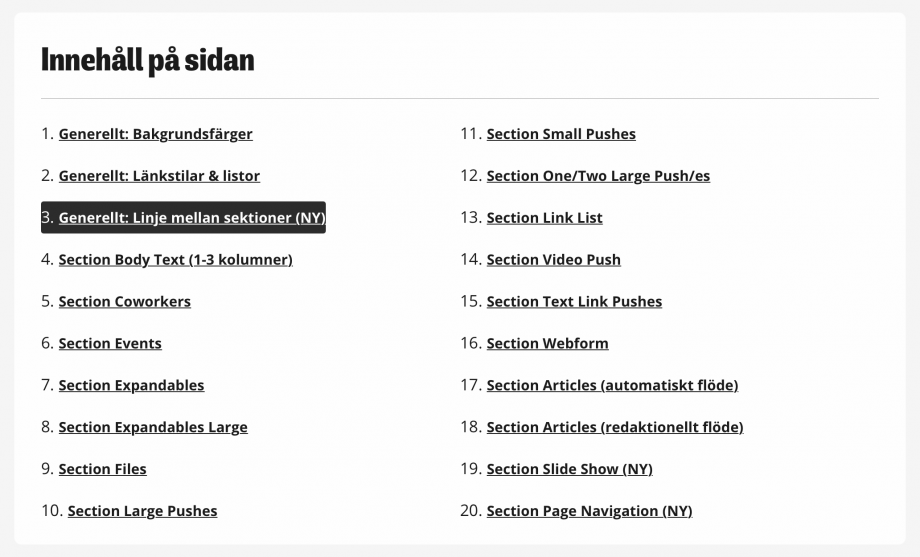
Här får du som webbredaktör en presentation av hur sektioner på Business Region Skånes webb ser ut och fungerar. Sektioner är layoutblock med olika utseende och funktion som du kan välja mellan för att bygga dina webbsidor. Varje sektion är flyttbar och kan ges varierande bakgrundsfärger.
Guiden ger dig insikt i layout och möjligheter för varje sektion – och hur de kan kombineras – när du bygger en webbsida i vår plattform.